
Коллаж из Фотографий в Фотошопе
 Этот урок Photoshop покажет простой способ сделать коллаж "Rejection" из фотографий.
Этот урок Photoshop покажет простой способ сделать коллаж "Rejection" из фотографий.
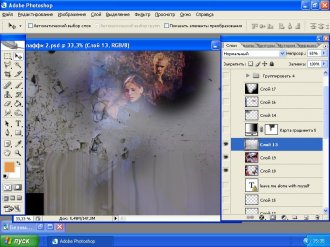
Восстанавливаю последовательность по PSD файлу. Для начала я взяла два капса – они будут основой
Фоновый слой заливаю близким по оттенку тоном. А капсы ставлю в режим "замена светлым".
Композиция расположена так, чтобы Спайк смотрел на Баффи, а она поглощена своими мыслями и чувством вины. Для того, чтобы обыграть эту ситуацию мне нужно только декорировать ветками деревьев и гранж текстурами. Вообще, я всегда определяю основную идею, ту к которой меня подталкивает источник (фото, взятое за основу) а уже в процессе работы ищу интересные решения.
Подгоняю кривые RGB так, чтобы изображение стало ярче

А ещё можно наложить карту градиента, чтобы немного подкорректировать цвет
Выбираю вот такую текстуру, она мне даст нужный эффект и форму
Укладываю её под выбранные мной капсы (см.скриншот)
Режим «умножение»
Выбираю вторую аналогичную текстуру
Тоже укладываю её под капсы и ставлю в режим «замена тёмным»
Таким образом, мы закончили с первой группой и определились с концепцией.
Создаю слой поверх группы и заливаю чёрным по краям изображения
В верхнюю часть укладываю сток с мятой бумагой, чтобы немного декорировать листву на заднем плане
Сток с бумагой в режим «мягкий свет»
Это группа 2

Выбираю сток с листьями клёна, он должен передавать тени от листвы
В режим «мягкий свет»
И ещё один в режим «перекрытие»
И тут я взяла ещё один сток с облупленной стеной для усиления текстуры (уложила поверх, стёрла у лица, а остальное просто размазала пальцем, чтобы не было заметно краёв изображения – этих разводов всё равно не будет видно)
Режим «затемнение основы»
Сверху наложила карту градиента. К сожалению, не помню какой – именно градиент брала, но это и не важно, тут можно поэкспериментировать с цветом.
Под стоки с листьями с левой стороны я создала слой на котором поработала обычной кистью с размытым краем. Это для того, чтобы был чётче заметен силуэт листьев в этом месте.
Выбираю сток с ветками дерева и накладываю его на осветлённое место
Режим наложения «умножение»
Поверх создаю слой, заливаю чёрным и вытираю ластиком только центральную часть.
Текст укладываю под стоки с листьями
Закрыли группу 3
Группа 4 на скриншоте видно, что в ней часть текста и карты градиентов.
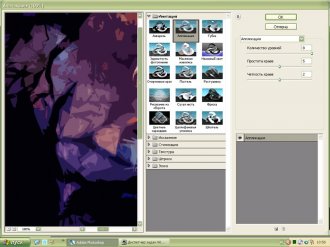
Объединяем все слои. Дублируем, встаём на верхний слой и идём в галерею фильтров. Выбираем «аппликацию» с такими параметрами
Непрозрачность слоя средняя. На этом слое ластиком с непрозрачностью 30-50% стираем лица Спайка и Баффи. А ещё можно стереть в тех местах, где слишком уж виден эффект от фильтра. Например немного убрать эффект с веток деревьев и текста.
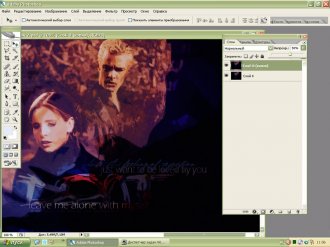
Объединяем слои. И ещё можно дублировать слой, к верхнему применить фильтр «резкость» слегка снять непрозрачность (10-20 %) и объединить – изображение станет чётче. Но это в зависимости от того, что у вас выходит. Я резкость всё – таки применила, вот результат




Источник: www.site-do.ru







